We often need to have custom list forms with better user experience, sometimes with advanced features and functionalities and even with different look and feel to get a nicer display.
That’s what I’ll talk about this time. We will see how to get (1) custom list forms deployed with custom list definitions, and then, (2) if we already have an existing list, how to deploy and apply the new custom forms to be displayed by default.
1) Declaratively :
We will start with an empty SharePoint Project, and then we need to add a custom list definition. We will call it “Customers List Definition”.
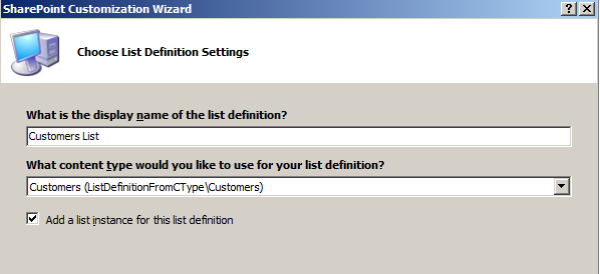
The customization wizard still needs to get the display name and the type of the list definition, we will select “Custom List” option from the type drop down list and keep the last option checked to get a list instance using the customers template once the solution is deployed.
I suppose that you already know how to create custom list definitions with custom content types so I’ll explain briefly the next steps that we need to achieve.
Double click the “Customers List Definition” item to open and edit its elements.xml file.
Here we need, as shown below, to define the fields that we will use in our custom content type, we just need a simple list so I define only three simple fields (Customer Name, Customer Address and Customer Phone). The second part is about the content type definition and then there’s our list template called “Customers List Definition”.
Customer Content Type element contains the following:
Double click the Schema.xml file.
Here we define all the required elements used to create the list definition such as the fields, the default view definition, the content type’s references and other metadata and parameters.
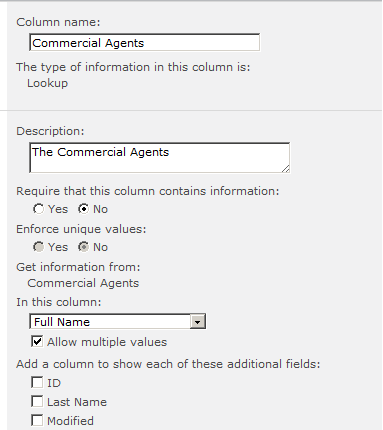
Below is the Fields element of the schema.xml file. I need to rename the title field. (to get in more details how to do that, please refer to my previous post)
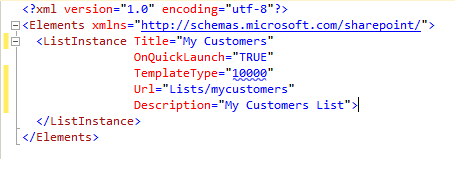
And just to finish with our custom list, below is the content of our List Instance element.
Now we are ready, all what we need to do is to deploy our solution to get the list definition and list instance installed.
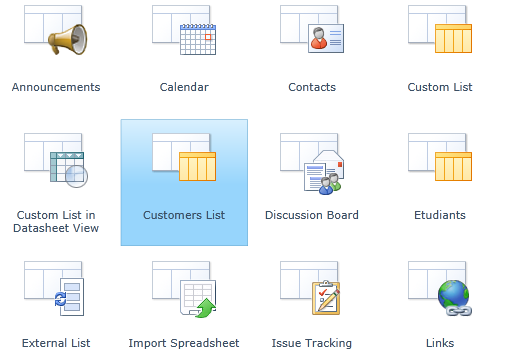
Check your quick launch menu, there you will find the “Demo Customers List” with the defined fields and the title field renamed to “Customer ID” and the default generated forms to add, edit and display list items.
Until now, all what we did is to prepare a list definition and list instance as a demo list to work with, so the remaining part, for those who are already familiar with list definitions or those who are interested about the post title, should be the important one.
Now we will define and use custom forms for our list. The steps are quite straightforward, (a) we will prepare the customers custom list forms to (b) use them in our list.
(a) Add a Layouts mapped folder, in which we will save the custom forms once they are deployed on the server. We are using 3 custom forms called “CustomDisplay”, “CustomEdit” and “CustomNew” respectively. We already know the fields that will be displayed in each form, we can simply get the list name and all the other properties using “SPContext.Current.List” so we can easily develop the required code used in the 3 forms.
(b) The last remaining part consists to edit the content type definition and define the 3 custom forms to be displayed by default each time we try to add a new item, to display or to edit an existing one.
Double click the “Customers List Definition” item in the visual studio solution to edit its content.
Add the XmlDocuments element to the content type definition as shown below.
We have defined the Urls to the custom forms that we have just created so they will be used in the Customer content type.
That’s all! Now you need to deploy the solution once again to get the new version.
Once deployed we have no more the default generated forms, instead the “Demo Customers List” uses the custom forms already defined in the content type definition.
I just hope that you like my demo custom forms because I really don’t have too much time to make them look better lol.
2) Programmatically :
You have created a custom list through the browser and now you just need to change the forms displayed by default or you just want to do that programmatically without editing the list content type definition!?! That’s possible, just keep reading! I will show you how to do!
I just think that we need to have some background and to understand how SharePoint creates or instantiates the lists or document libraries.
You can refer to the following links to understand what I’m trying to say:
http://msdn.microsoft.com/en-us/library/ms478023%28v=office.14%29.aspx
http://msdn.microsoft.com/en-us/library/ms452896%28v=office.14%29.aspx
You have just to understand or to be aware that every list or document library, whatever it was, it has a default content type.
So first of all, we need to identify the content type used in the list for which we want to define the custom forms. You can use SharePoint Manager to check all your lists definitions and the value of each property associated with that list.
(http://spm.codeplex.com/releases/view/35932 : Refer to this link to get SharePoint Manager)
So how to get the content type that we are looking for?
Launch SharePoint Manager and browse to your site node. Open the lists node and find the one that you should be looking for.
Once it’s selected SharePoint Manager will load and display its properties. In the following screen I’m selecting the announcements list installed in every SharePoint team site by default.
Find the “Content Types” line under “Properties” and open the content type collection editor to display the list of the applied content types. That’s what you should see if you still keep the default installed list.
The announcements list, as we can see, uses two content types, the “Announcement” content type and the “Folder” one. (check the “Name” property under the content type properties list to get the content type name that we are looking for).
Here we can see that the “Demo Customers List” that we have created in the first part of this post is using the “Customer” Content type defined in the Customers List Definition elements.xml file.
Click “Site Actions”, “More Options” and select the list type to create a custom list for our final demo. We will call it “Demo List”.
Check its default content type, it uses the “Item” content type, as we can guess.
OK so create an empty SharePoint project or use an existing one, add a feature, and a feature event receiver.
Feature event receivers contain the code to be executed once the feature gets installed, uninstalled, upgraded, activated or deactivated.
We need a web scoped feature, we will call it “Demo.CustomListForms”.
Open the feature event receiver code file, we will use the following code respectively in the “FeatureActivated” and “FeatureDeactivating” methods as shown below.
Once the feature is activated we access the default content type in the “Demo List” list which is “Item” as we have seen in SharePoint Manager, we save it’s default forms urls as custom web properties so we can recover them when we need to do so. Then we access once again the “Item”content type to define its forms url’s using the customs forms urls this time.
When we deactivate the “Demo.CustomListForms” feature, this code gets executed. Here we recover the old forms urls and assign them to the “Item” content type forms used in the “Demo List”. We don’t need these properties any more now and we should delete them. The next time the feature gets activated once again and it should create these properties, that’s why we delete them otherwise we will get an error if they already exist and we don’t check if they are before we create them.
Deploy the project, wait until features get activated and check your “Demo List” list. That’s all! You should see the custom forms and not the old ones.
Click “Site Actions”, “Site Settings” and then “Manage Site Features” under “Site Actions”. Find the “Demo.CustomListForms” feature and deactivate it.
Now check your “Demo List”, try to add an item or to display or edit an existing one, you can see! We got the old list forms once again. It’s working!